Redesigning the cross-platform PayPal Consumer Servicing Dashboard to remove clutter, add more personalization, and increase engagement by 40%
As the lead designer on this project, I established regulated, yet flexible UX, UI & Messaging frameworks that balanced requirements from a half dozen+ product teams with feedback from countless rounds of discovery and usability research, delivering an engaging and personalized experience through a novel, patented backend architecture.
Role
Lead Product Designer
Collaborators
Product Design Manager; Content Designer; Product Director; Product Manager; Engineering team; Design Systems team; Extended Product/Feature teams (Design & PM)
Methodologies
Frameworks Thinking; IA; UX Design; UI Design; Hi- & Lo-Fi Prototyping; Usability Research; Live Experimentation; Content Design; Design Jams; Stakeholder Buy-in; Design Documentation
What to Expect
Overview – Define the Problem, Mission Statement, By the Numbers
Define the Problem
As a global leader in the financial services industry, PayPal had nearly 300M customers in 2018. With a growing portfolio of innovative new products, the previous “one size fits all” approach to the Home was starting to burst at the seams, causing a bloated and unstructured customer experience, while lacking the ability to scale and promote new products, features, and actions.
PayPal needed a cross-platform overhaul of the dashboard that would be more responsive to the individual customer and their unique usage patterns, while allowing internal teams to autonomously integrate and experiment within.
Mission Statement
Drive engagement by tailoring the experience as the customer progresses through his/her PayPal lifecycle. Strive to maintain an at-a-glance, personalized view that highlights the overall status of the customer’s account, by focusing on:
An easily digestible snapshot of the current status of the customer’s financial account(s)
What the customer needs to take care of today and in the immediate future
Ways the customer can improve and build their own PayPal experience
By the Numbers
267M
Active PayPal
Accounts
+18.8%
30-day engagement
(relative)
$24B
Annual
P2P volume
3
US Patents
Earned
18
Product & Messaging Tile
Types Defined
∞
Dashboard Layout
Possibilities
Existing Home Experimentation & Learnings
The first step was to start with discovery research, heuristic analysis, and small experiments on the existing Home screen.
These experiments set the foundation for the concept of the personalized, modular dashboard concept moving forward.
Existing Home Screen Pain Points
Many customers do not know how to get started using their account
Actions and messaging are not personalized to a customer’s needs
Prime real estate at the top not being utilized effectively
25+ competing links on screen contributes to click avoidance
Lack of messaging touchpoints
Difficult to surface new features/products
Showing all TXNs on Home prevented users from diving deeper into the site
Areas of Opportunity
Data shows that customers who use more PayPal products their first year tend to be more engaged the following year.
How might we increase adoption of additional products for different customers along the different states of their journey?
Discovery
A cross-functional team of designers, product managers, engineers, and Customer Service talked to six customers through interviews and paper prototypes to investigate customer engagement barriers.
Learnings
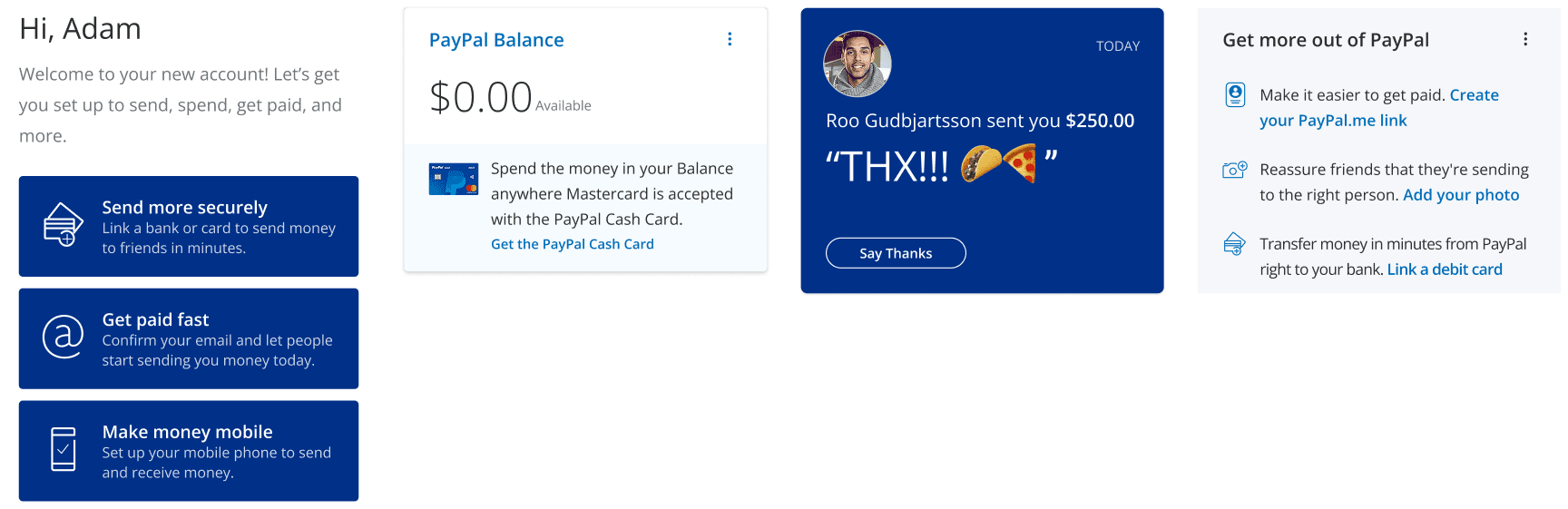
First-time use is a critical moment (“first impressions matter”)
In-context messaging is more effective
Convenience and Security themes are most important
Provide easy access to repeat last actions (Quick Links)
Live Experimentation Around “First Time Use”
Reduce the “noise” and focus on a single action: link a card
Tested with 3 different messaging treatments: Rewards, Purchase Protection, and Social Proof
Takeaways
Reducing noise and guiding the customer to their most likely or necessary “next step” is crucial to task completion
Different customers need and/or are more receptive to messaging that is more relevant and contextual to what they have done in the past and the current state of their account
Modular UX Framework
A Personalized Experience Starts by Reinventing our Backend Architecture
Workshops, design jams, and direct customer discovery research began to inform internal and customer needs and goals.
The resulting solution was a flexible, yet regulated, Home layout that is smartly populated by a framework of tiles with clear, comprehensive guidelines, allowing internal teams autonomy to iterate on their own tile.
The backend architecture to build out this dynamic, smart dashboard concept earned my name on 3 US patents (11829704, 11341313 & 10970459).
Step 1: Define the building blocks
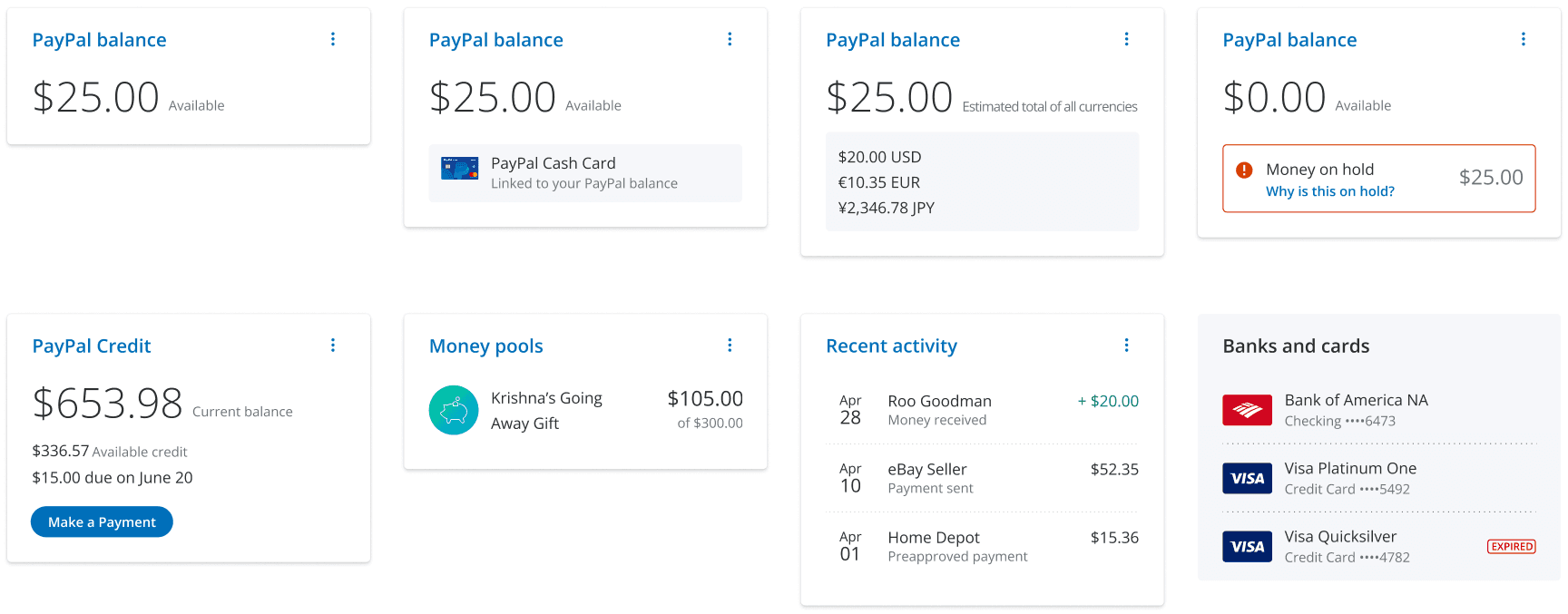
Domain Tiles
“An easily digestible snapshot of the current status of the customer’s financial account(s)”
Balance, Credit, Activity, Banks & Cards, Money Pools, Goals, Acorns Investments, etc.
Led a cross-functional workshop with teammates from each product domain:
Helped me gather requirements and use cases
Helped extended teams see the bigger picture of how their product needed to fit together with all the other products
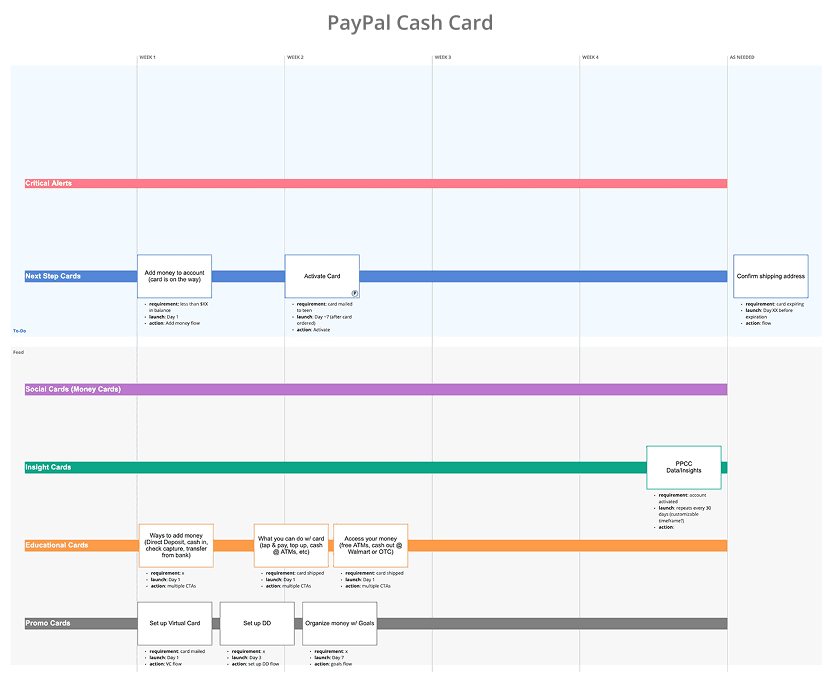
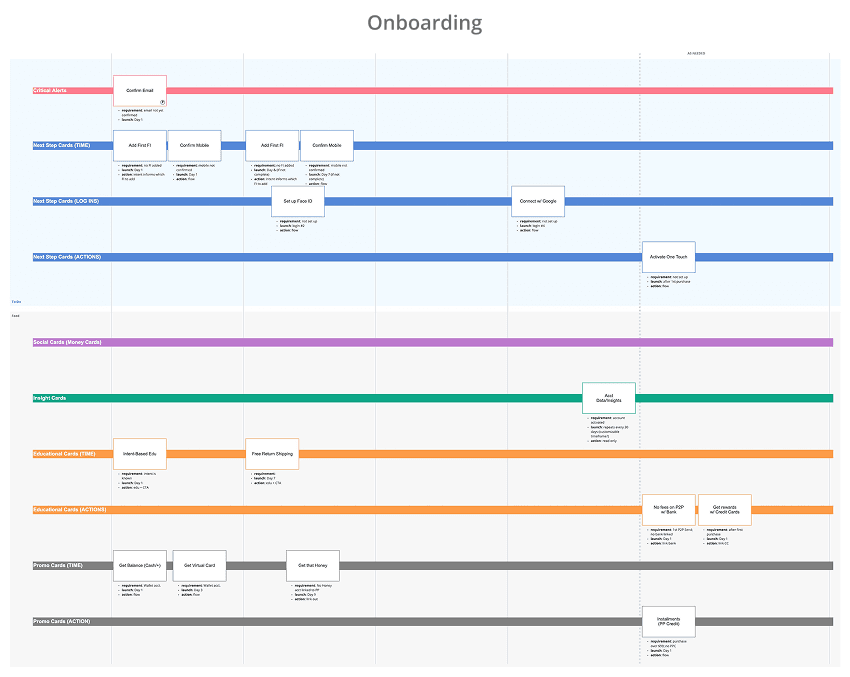
Messaging Tiles
“What the customer needs to take care of today and in the immediate future”
“Ways the customer can improve and build their own PayPal experience”
Event, Account Quality 1, Account Quality 2, Contextual, Floating Promo, Critical Alert
Led a cross-functional workshop with teammates from each product domain:
Helped me gather requirements and use cases
Helped extended teams see the bigger picture of how their product needed to fit together with all the other products
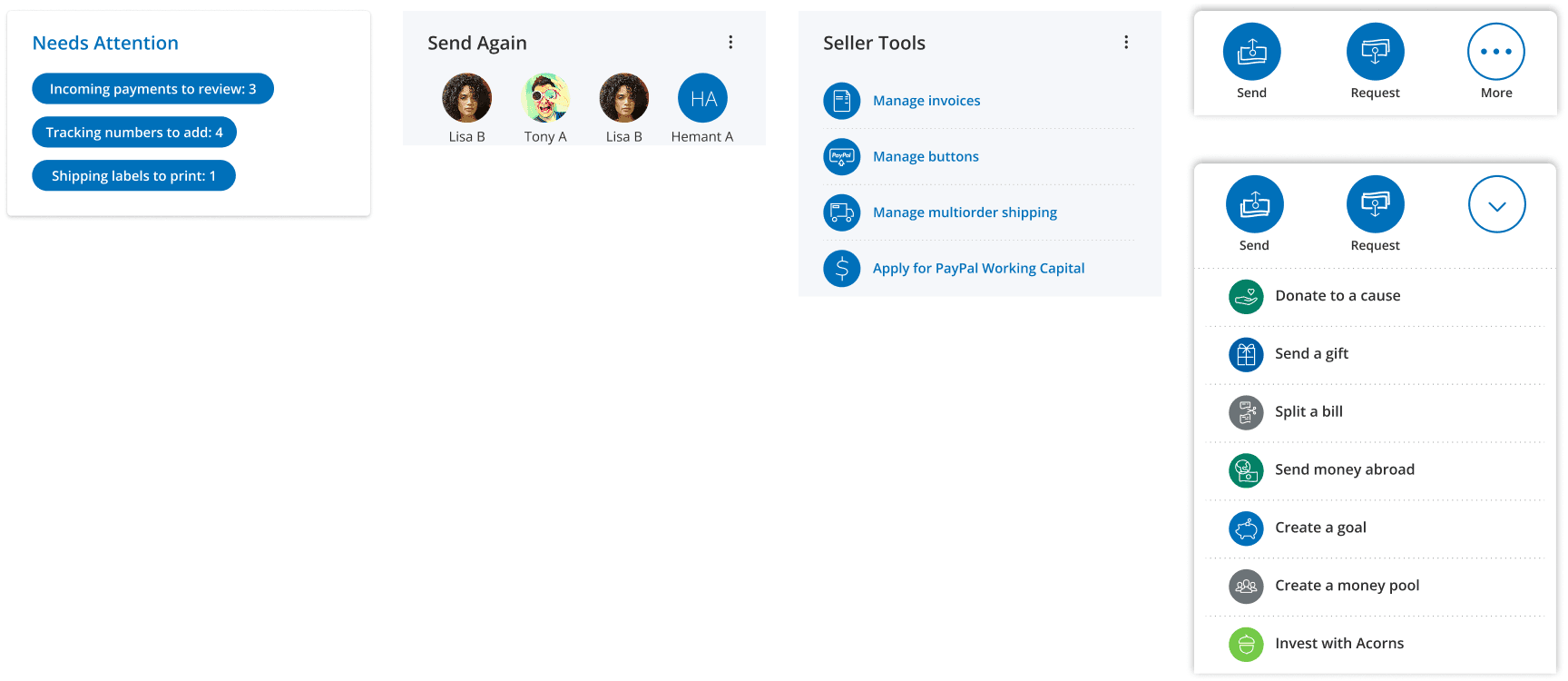
Action Tiles
“What the customer needs to take care of today and in the immediate future”
Quick Links, Needs Attention, P2P Send Again, Seller Tools
New, cross-functional business initiative to "Win P2P" was handled by prioritizing Send & Request entrypoints, and adding a "Send Again" tile
Organized a design jam with with a handful of designers for expanded ideation and inclusivity
Step 2: Define the page layout
Always start with pencil and paper (or pen, if feeling brave) for rapid ideation. Then onto lo-fi wires to start fleshing it out in pixels.
Explored left vs top nav
Customers felt left nav was more standard for a FinTech dashboard, but company felt it was too big of a change
Considered full IA
Solution ended up a 7/5 basecamp grid approach
Left column housed core account tiles and was designed for primary visibility
Right column was secondary tiles and actions
Systemized Messaging Framework
Every team thinks their message should get highest priority placement
Based on input from the cross-functional teams, a set of messaging touchpoints was defined and documented.
With a hierarchy of importance correlated with visibility in place, robust rulesets needed to be established to avoid overwhelming the customer and creating “banner blindness.”
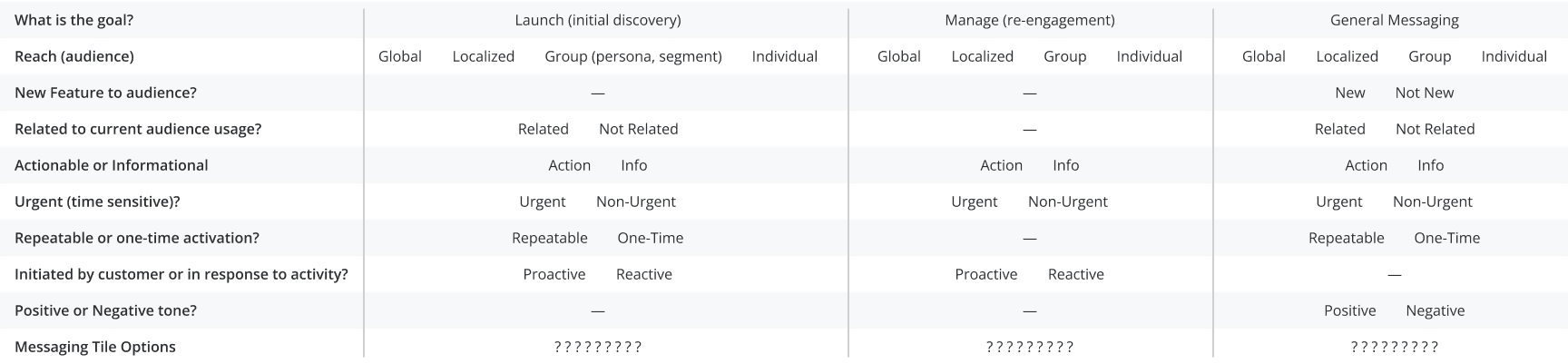
How might we get cross-functional teams to understand the guidelines and employ them effectively?
Partnering with a Product Director, we developed a “Decision tree” model that would empower PMs to autonomously figure out where their messages could live, while helping to educate and improve messaging efficacy through better requirements and more efficient audience targeting in order to procure better placements.
For instance, blasting a message for your feature to “all users” would probably get a low-priority placement. But refining the audience or trigger (ie. “balance carrying customer who just sent money twice in 30 days”) would make that message more relevant to that customer and likely get a higher visible placement.
The age-old quality vs quantity debate.
Pressure Testing Proof of Concepts
Working directly with two product teams, we pressure tested the framework to show how a smarter messaging system could help with longer term engagement by spreading out the messaging, and preventing customers from being overwhelmed by an avalanche of messages.
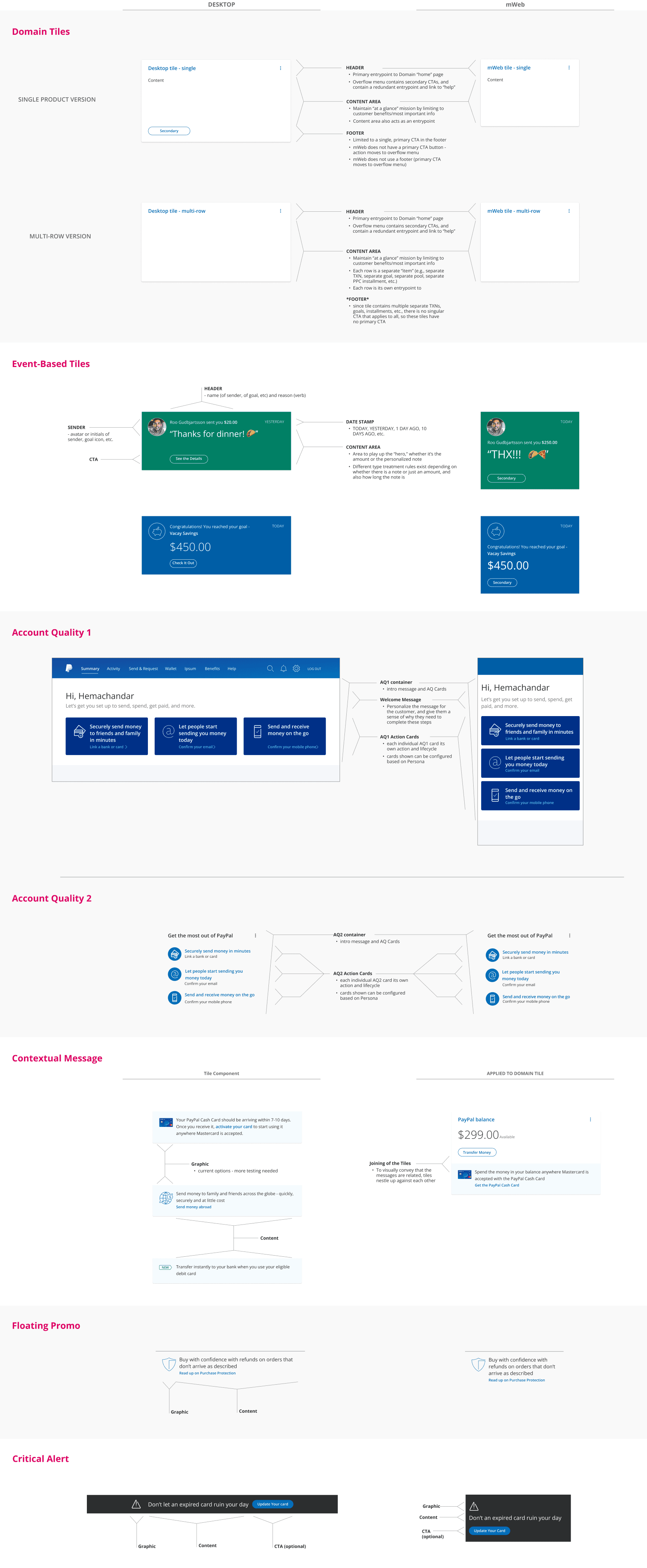
Self-Service UI Component Framework
To reduce the bottleneck as the single Home designer, I developed and documented a component-based UI tile framework so individual design & dev teams could own and experiment with their respective Home tiles.
The desktop version utilized a 7/5 grid based on the 12 column Bootstrap framework. I applied a dual-layer (visual z-index) UI treatment to separate the primary and secondary tiles based on customer-informed importance. All “balance” and money-related tiles were wrapped in a floating white tile, while secondary info, messaging, and actions were placed directly on the background.
I partnered with the PayPal Design Systems team to socialize these reusable Sketch components across teams.
User Testing – Before, During and After
Yeah, it may look great and make sense to the internal teams that stare at it everyday . . . but does it make sense to our customer?
There were significant rounds of research, testing, and iteration sessions that supported the design direction along the way, including:
Leading in-person usability and discovery sessions face-to-face and behind a one-way mirror and mic (I really got to develop my smooth jazz radio voice for this!)
Moderated and unmoderated studies
Low-fi paper protoypes and IA card sorting
High-fidelity click-thru prototypes (Axure, Invision)
At-Home visits and interviews
Listening sessions in our Call Centers
Focus groups and brainstorming with our Call Center agents
Focus groups with customers
In-experience surveys (creating the questions and interpreting the results)
Outcomes & Takeaways
Personal takeaways
I didn’t so much “design what I wanted” as “facilitate the design”
The Dashboard framework and each product tile needed to work for a handful of extended product teams, each with their own needs, use cases, and KPIs
Herding cats
Leading design jams and pressure testing with designers and PMs from various extended teams helped drive transparency, inclusivity, and ownership
Hands-on collaboration helped illustrate the complexity and the need for a strong, yet flexible, cohesive framework
Allowing autonomy and ownership for teams to evolve and experiment post-launch helped bring everyone on board
Concessions and hand-offs are common
Based on my own POV and hearing supporting feedback directly from customer interviews and testing, I was really pushing for a left-hand vs top Nav
Deemed too big of a shift (and lift) for the product and was denied by leadership
The Messaging Framework I mapped out in partnership with the Product Director could have been really helpful for internal education and process but was never formally adopted
Instead, a machine learning model was being built to handle this same concept even more efficiently
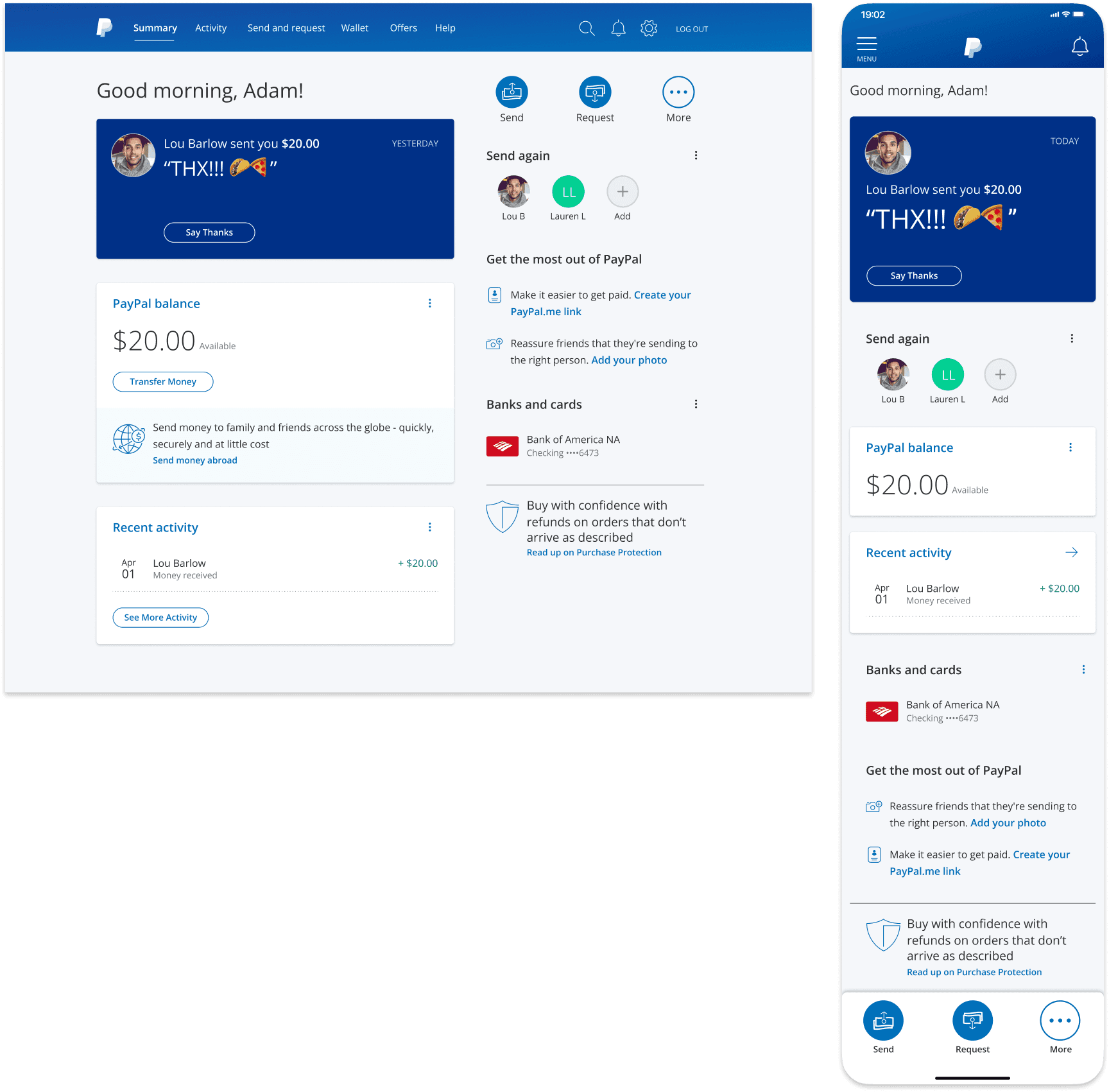
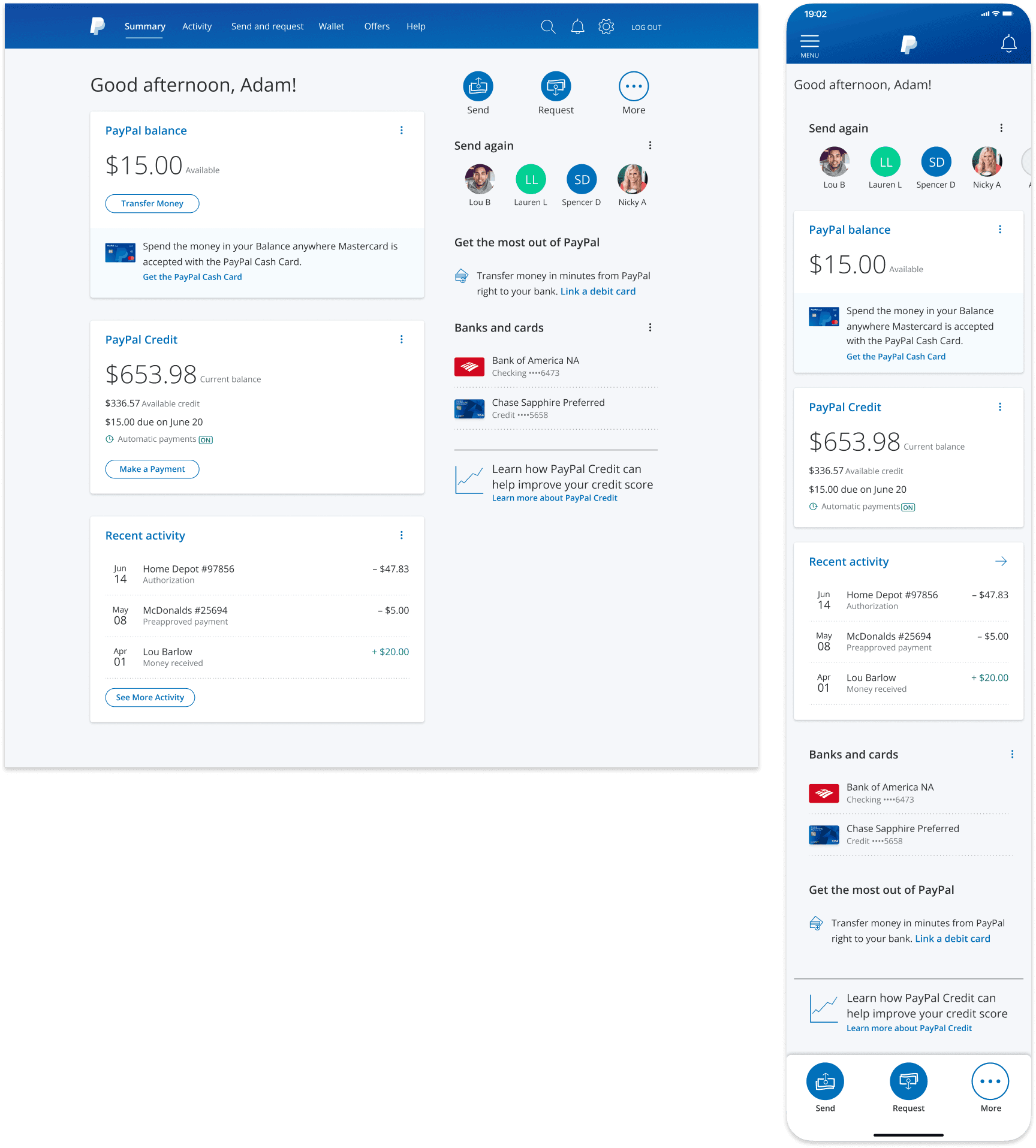
Final desktop & mWeb dashboard mocks illustrating the flexible yet regulated framework as a customer journeys from First Time Use (FTU) through becoming a power user with multiple products
Left column housed core account tiles and was designed for primary visibility
Right column was secondary tiles and actions